# 指南
# 官网
官方文档:https://piui.sadais.com/ (opens new window)
# 微信群
请扫码进群

# 介绍
piui是基于uniapp的高质量UI开源组件库
大多数团队使用uni-app (opens new window)方案,是为了跨平台,在跨平台的基础上,uniapp提供的vue语法(不完全支持),能比原生的写法(小程序原生语法作为对比)提高30%的效率,但是仅仅使用uniapp提供的基础组件,是远远支撑不了现代移动端的业务复杂度。
借助piui的能力,可以让您基于uniapp,再增加至少50%的效率提升。
推荐阅读 最佳实践 ,在这里你能最快程度掌握如何使用piui,同时学到一些规范和组件的使用方法,能最大限度的提升您的开发效率。
# 特性
- 高效开发
- 灵活扩展,丰富的属性配置
- 提供 50+ 高质量组件,覆盖移动端各类场景
- 高性能
- 完善的文档和示例
- 按需引入
- 支持主题定制
# 核心
piui能让你编码效率提升的核心有两个,请务必掌握:
提示
piui 预设样式是内部的核心基石,包括大部分组件都是用了预设样式,其写法参照了tailwindcss (opens new window) 我们希望你在编写html的时候可以
- 无需花大量时间去思考css的命名
- 通过组合class,减少您大量书写style的时间
- 使用预设样式的频率越高,意味着您最终的代码体积更小
- 最后,您会发现,也许根本不需要书写
<style></style>
# 工具库
重要
piui提供了常用的 工具库 ,所有组件内部实现也使用了该工具库,所以您必须再安装piui的时候,同步安装@sadais/piui-tool
# 快速上手
使用piui的方式有两种
- 新项目通过脚手架创建工程
- 已有项目引用piui
我们建议通过脚手架来创建项目,这样能够极大的减少您的配置工作,同时搭配开箱即用的示例工程,可以让您快速上手使用
# 使用脚手架推荐
基于vue-cli脚手架创建,更加通用的vue项目配置,接入更加快捷,可以做到零配置直接运行,其中引入了sadais-core
# 步骤1: vue-cli安装(如果安装了可以跳过)
可以使用下列任一命令安装4.5.15版本vue-cli包,目前已知问题:使用vue-cli^5以上版本,会出现报错无法运行
npm install -g @vue/cli@4.5.15
# OR
yarn global add @vue/cli@4.5.15
2
3
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:
vue --version
# 步骤2:文件生成
项目初始化我们通过vue-cli进行生成,以下项目名我使用my-project做示例,名字可以自定义
vue create -m npm --preset direct:https://gitee.com/org-sadais/piui-preset-vue.git --clone my-project
命令输入后,会在线拉取预设模板,请稍等片刻,项目生成完成后,会在当前目录下生成一个新的文件夹,该文件夹名为my-project
# 步骤3:项目启动
在本地启动服务器来开发你的应用
cd my-project && npm run dev
重要
如果项目在启动报错,缺少i18n依赖,请安装一下依赖
yarn add -D @dcloudio/uni-cli-i18n @dcloudio/uni-i18n
# 非脚手架项目引入(HbuilderX / Uniapp Vue-Cli工程)
已初始化的项目,可以通过以下方式接入piui
重要
piui @sadais/piui-tool 源码都以es6 (opens new window) 语法编写,如果是 vue-cli 工程,必须在vue.config.js中声明其显式转译 (opens new window)
// vue.config.js
module.exports = {
transpileDependencies: ['@sadais/piui-tool', 'sadais-piui']
}
2
3
4
# 步骤1:安装piui
安装piui,以及piui工具库
yarn add sadais-piui @sadais/piui-tool
# 步骤2:引入piui
import Vue from 'vue';
import piui from "sadais-piui";
// 全局属性配置
const piuiConfig = {}
Vue.use(piui, piuiConfig);
2
3
4
5
6
7
# 步骤3:引入piui样式文件
注意:style需要声明
lang="scss"
在App.vue文件中引入
<style lang="scss">
@import 'sadais-piui/scss/index.scss';
</style>
2
3
4
在uni.css文件中引入
<style lang="scss">
@import 'sadais-piui/scss/variable.scss';
</style>
2
3
4
# 步骤4:通过easycom模式全局按需引入
修改uniapp的pages.json文件,增加配置
"easycom": {
"^pi-(.*)": "sadais-piui/components/pi-$1/index.vue"
}
2
3
# 高效开发技巧
# vscode 代码提示
推荐安装 SCSS Everywhere (opens new window) ,在编写class,会智能提示该项目下的所有样式,配置如下
// css智能提示
"html-css-class-completion.enableEmmetSupport": true,
"html-css-class-completion.enableFindUsage": true,
"html-css-class-completion.enableScssFindUsage": true,
"html-css-class-completion.includeGlobPattern": "**/*.{css,scss,sass,html}",
"html-css-class-completion.remoteStyleSheets": [
"https://m.sadais.com/sadais-front/piui/piui.css"
]
2
3
4
5
6
7
8
# vscode 整合插件推荐
vscode还有其他很多好用的插件,这里就不一一列举了,提供个人的整合配置:
# 步骤1:安装 Settings Sync (opens new window) 插件
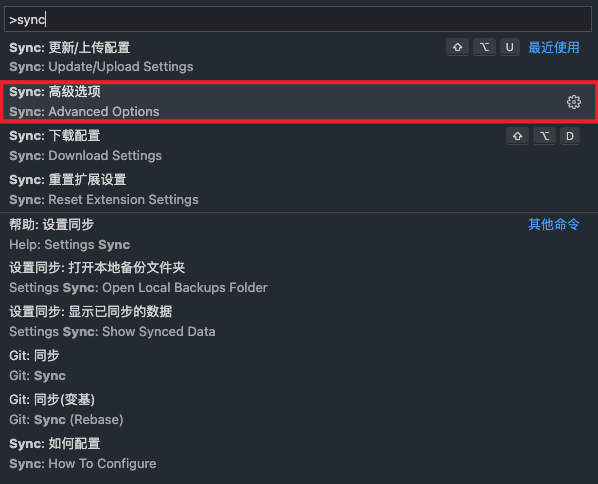
# 步骤2:ctrl + shift/cmd + p 打开设置页面,输入sync

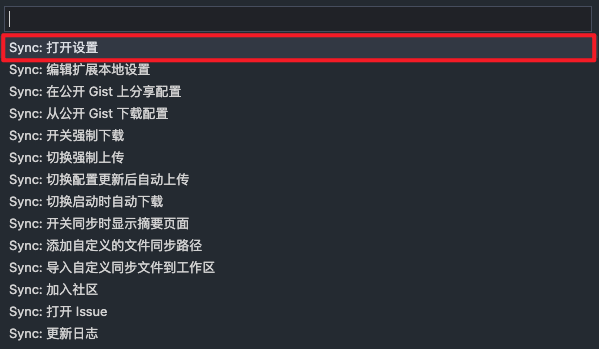
# 步骤3:选择 Sync 高级选项,选择 打开设置

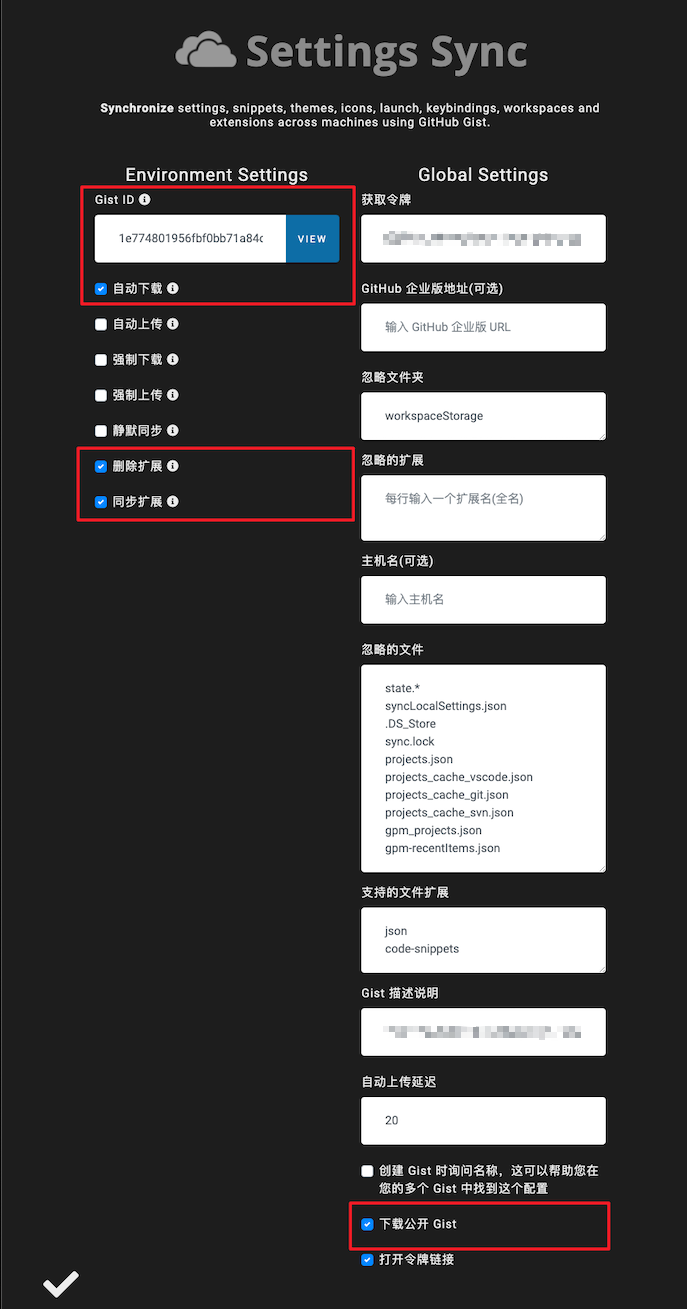
# 步骤4: 在Settings Sync 配置面板,填入 Gist ID :6b8cfc2ec826a723ef4d2d7d19d6981e ,并把其余配置按图打开